Para el desarrollo del proyecto Sbags/infor4R de impresión 3D de un logo sobre bolsas de tela se requiere partir de un gráfico en formato SVG (vectorizado). En este post se detalla el proceso de vectorizado a partir de un gráfico 2D utilizando el programa Inkscape.
Vectorizar, a formato SVG, un gráfico 2D con Inkscape
Inkscape es un editor de gráficos vectoriales de código abierto similar a Adobe Illustrator, Corel Draw, Freehand o Xara X. Lo que distingue a Inkscape es el uso de Scalable Vector Graphics (SVG), un estándar W3C (World Wide Web Consortium) basado en XML (Lenguaje textual con tags), como formato nativo.
El programa utiliza dos motores de vectorización: Potrace y Autotrace. Autotrace es más lento que Potrace, no se recomienda para imágenes grandes.
El vectorizado funciona mejor con imágenes limpias, de un tamaño a partir de 600 x 600 pixeles y mejor si los dibujos son en blanco y negro.
Operativa
Inkscape vectorizar gráfico 2D
** Por precaución guarde el trabajo antes de vectorizar.
- Arrancar Inkscape.
- Importar imagen 2D con opción incrustar.
Archivo -> Importar -> Selección gráfico 2D -> abrir -> opción incrustar -> OK.
- Ajustar página a contenido.
Archivo -> Propiedades del documento -> Ajustar página al contenido -> Ajustar página a dibujo o selección.
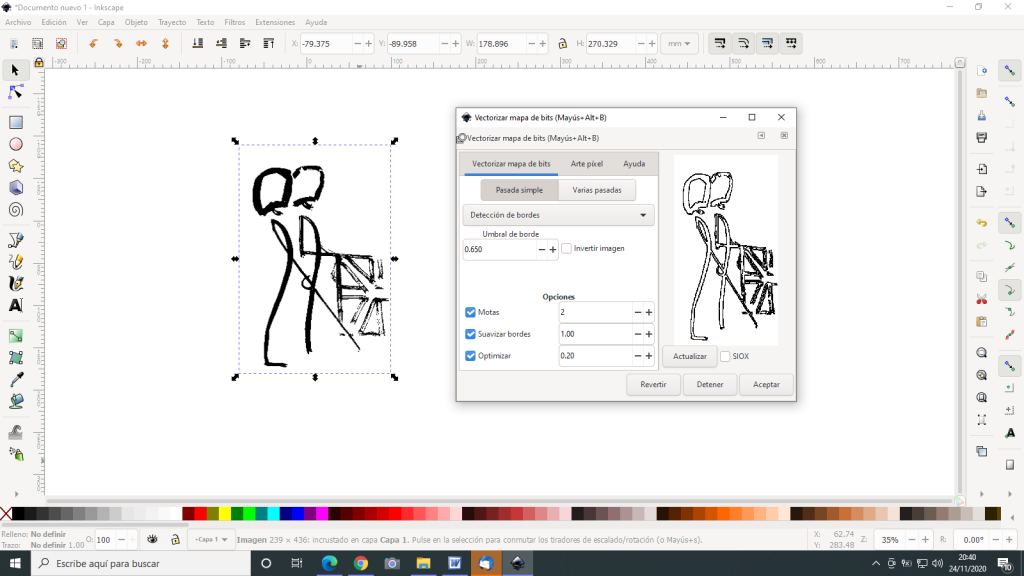
- Ir a Vectorizar mapa de bits
Seleccionar gráfico a vectorizar: Clic sobre gráfico. En caso contrario el vectorizado no actúa.
Trayecto -> Vectorizar mapa de bits
Se abre una ventana con un menú en la zona superior con 3 pestañas:
** Vectorizar mapa de bits. Pestaña activa.
** Arte pixel: Permite utilizar el algoritmo ‘depixelize’ para vectorizar imágenes de arte píxel. No se recomienda para imágenes que no son arte píxel (“Pixel Art”).
** Ayuda: Texto explicativo
Con la pestaña: “Vectorizar mapa de bits” activa, tenemos dos modos de trabajo:
a) Pasada simple. En general para gráficos monocromos
b) Varias pasadas. En general para gráficos de colores
Escoger un modo y completar las opciones para el modo elegido. Ver más adelante explicación de cada modo.
- Clic en botón “Aceptar”
Se crea un gráfico vectorizado (SVG) encima de la imagen. Ya se puede cerrar la ventana de Vectorizar mapa de bits.
- Eliminar gráfico inicial 2D
Desplazar gráfico SVG: clic en el gráfico y arrastrar el SVG para dejar visible el gráfico inicial.
Borrar gráfico inicial: clic sobre gráfico inicial y tecla suprimir
- Ajustar página a contenido y guardar archivo SVG
Archivo -> Propiedades del documento -> Ajustar página al contenido -> Ajustar página a dibujo o selección.
Archivo -> Guardar como -> Elegir carpeta -> llenar nombre y título -> guardar
Modos de vectorización
Inkscape vectorizar gráfico 2D
Modo: Pasada simple
Al hacer clic sobre la pestaña “Corte de luminosidad” aparecen las siguientes opciones:
1. Corte de luminosidad (opción inicial al elegir Pasada Simple)
2. Detección de Bordes
3. Cuantificación de colores
4. Autotrazo
5. Trazado de líneas central (Autotrazo)
Debe seleccionarse UNA opción.
- Corte de luminosidad
Detecta áreas que son más oscuras que el valor umbral y crea un trayecto que las envuelve (utiliza Potrace). Transforma las zonas oscuras en color “Negro” y las zonas claras en transparente. El “Umbral” controla la detección del negro. Aumentando su valor sube la cantidad de negro en la imagen.
- Detección de bordes
Detecta cambios que son mayores que el valor umbral dado en la luminosidad de zonas de color y crea trayectos para separarlas (utiliza Potrace). Como resultado se obtiene algo similar a un dibujo a líneas. El “Umbral” controla la detección de las zonas.
- Cuantización de colores – Antes llamado Reducción de colores
Separa la imagen en la cantidad de colores dados y los separa con un trayecto (utiliza Potrace). Crea tantos trazados cómo se le indiquen en la casilla Colores (de 2 a 64).
- Autotrazo
Utiliza el algoritmo ‘autotrace’.
- Trazado de líneas central (Autotrazo)
Intenta vectorizar un dibujo de líneas (Con ‘autotrace’).
Indicador de Invertir imagen
Está presente en todas las opciones de la Pasada Simple
Esta opción crea un negativo del resultado del vectorizado.
Modo: Varias pasadas
El resultado es a todo color o bien en múltiples tonos de gris.
Al hacer clic sobre la pestaña “Pasos de claridad” aparecen las siguientes opciones:
1. Pasos de claridad (opción inicial al elegir Varias pasadas)
2. Colores
3. Grises
4. Autotrazo
Las opciones separan la imagen en una cantidad de pasadas de escaneo, dependiendo de la luminosidad, la separación de color, o niveles de gris, y crea varias trayectos. También puede utilizar ‘autotrace’.
Debe seleccionarse UNA opción.
En todas las opciones puede elegirse los siguientes controles
Suave: Si se activa, a la imagen en mapa de bits inicial se le aplica un desenfoque gaussiano antes del vectorizado. Cuando la imagen tiene muchos matices no es conveniente tener esta casilla activa.
Apilar pasadas: Si activada, apila pasadas una encima de otra (sin separación) se obtiene un mejor resultado gráfico pero con más peso, ya que se repiten los vectores. Si se desactiva se pueden originar espacios entre los colores contiguos, pero si los colores no se tocan, no existe este problema y se crea un vector más ligero y fácil de manipular.
Eliminar fondo: Con esta opción activa, se elimina el fondo de la imagen.
Opciones comunes a los dos modos de vectorización
Motas: Deshecha pequeños puntos en el mapa de bits. Activando la opción podemos disminuir el número de nodos creados durante el proceso de vectorización. Esta opción es útil cuando la imagen no está lo suficientemente limpia. En el campo “Tamaño”, puedes ajustar el tamaño a partir del cual Inkscape considera una zona como “Mota”.
Suavizar bordes: Activar esta opción hace que el vectorizado redondee los bordes agudos del trazado. Un valor máximo (1,34) en el campo “Umbral”, acentuará el redondeo mientras que uno mínimo (0,00) lo anulará.
Optimizar trazos: Con esta opción activa, Inkscape intentará optimizar los trazos reduciendo el número de nodos en lo posible. La Tolerancia se gradúa entre 0,00 (ninguna, más ajustada al original) y 5,00 (máxima, más pérdida de precisión).
Botones comunes a los dos modos de vectorización
Actualizar: Presenta el resultado de la vectorización en la misma ventana.
Detener: Detiene el proceso de vectorización.
Revertir: Para revertir todos los parámetros a sus valores por defecto.
Aceptar: Crea un gráfico vectorizado encima del gráfico 2D.
SIOX: Para enmascarar y extraer partes de la imagen con la herramienta SIOX (Simple Interactive Object Extraction).
Pasar de gráfico PDF a SVG
En este caso el PDF ya es un archivo vectorial, por consiguiente no debe vectorizarse.
Una vez arrancado el Inkscape: Archivo -> Importar -> PDF -> dejar los valores por defecto y OK.
A continuación. Archivo -> Guardar como -> y se almaccena como SVG.
Enlaces a otros artículos del proyecto 3D
Lista de artículos vinculados al Proyecto: Impresión logo en 3D